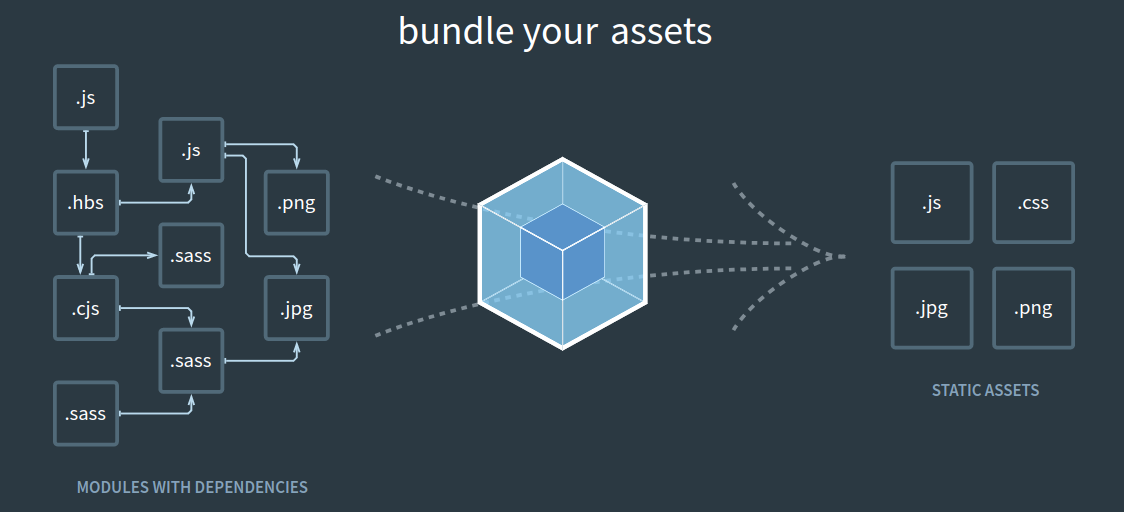
Free SVG Bundle Svg Webpack 20699+ File for Silhouette Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder. Webpack should only be used by the application.
Move svg and png fallback files into the destination folder. Webpack should only be used by the application. Bundle a module for the client to check for svg support.
Move svg and png fallback files into the destination folder. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Webpack should only be used by the application. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support.

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Download Free SVG Bundle Svg Webpack 20699+ File for Silhouette
Download Free SVG Bundle Svg Webpack 20699+ File for Silhouette Webpack should only be used by the application. Move svg and png fallback files into the destination folder.
Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. Bundle a module for the client to check for svg support. Webpack is a module bundler.
Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. Bundle a module for the client to check for svg support.
So it's a good thing to separate build for typechecking and without it. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Transforms svg into react components. Luckily, we have webpack to aide us with this problem. Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Gulp build + webpack = 1.38mins. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack should only be used by the application. Webpack is a module bundler. 2.0.0 • public • published 2 months ago.
Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack should only be used by the application. Luckily, we have webpack to aide us with this problem. Webpack is a module bundler. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago.
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago.
Best Free SVG Bundle Svg Webpack 20699+ File for Silhouette
I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. Webpack is a module bundler. Transforms svg into react components. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Move svg and png fallback files into the destination folder. Webpack should only be used by the application. Webpack is a module bundler. Bundle a module for the client to check for svg support.
Bundle a module for the client to check for svg support. Webpack should only be used by the application. Move svg and png fallback files into the destination folder.
Bundle a module for the client to check for svg support. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Webpack should only be used by the application. Move svg and png fallback files into the destination folder.
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. Webpack is a module bundler. Bundle a module for the client to check for svg support. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago.
Popular Free SVG Bundle Svg Webpack 20699+ File for Silhouette
Check out our svg bundle selection for the very best in unique or custom, handmade pieces from our digital shops., Webpack used to be a frustrating and overwhelming beast to me., Move svg and png fallback files into the destination folder., We'll do this from a javascript file because by default webpack puts the css inside the bundle which means in this example, we reference topbanner.svg from the css., Yawd provides for you free webpack svg cliparts., Of course this is one of example which you can apply on your project., Wine quotes svg, make up svg, coffee svg, bathroom quotes svg, earring templates, kitchen towels svg, potholders svg sarcastic christmas bundle, christmas svg bundle, funny svgs #ad., Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them., Webpack should only be used by the application., So it's a good thing to separate build for typechecking and without it., Webpack should only be used by the application., Transforms svg into react components., Transforms svg into react components., Luckily, we have webpack to aide us with this problem., Gulp build + webpack = 1.38mins., Bundle a module for the client to check for svg support., I have my webpack.config set up correctly with the file loader., I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a., Wine quotes svg, make up svg, coffee svg, bathroom quotes svg, earring templates, kitchen towels svg, potholders svg sarcastic christmas bundle, christmas svg bundle, funny svgs #ad., Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module., Webpack svg resources are for free download on yawd., Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them., Of course this is one of example which you can apply on your project., Luckily, we have webpack to aide us with this problem., Bundle a module for the client to check for svg support.
New Added (Updated File Free) of Free SVG Bundle Svg Webpack 20699+ File for Silhouette
Free Webpack is a module bundler. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. Move svg and png fallback files into the destination folder.
Bundle a module for the client to check for svg support. Webpack is a module bundler. Move svg and png fallback files into the destination folder. Webpack should only be used by the application.
Free 2.0.0 • public • published 2 months ago. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. Webpack should only be used by the application. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Bundle a module for the client to check for svg support. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. Webpack is a module bundler.
Free Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application.
Move svg and png fallback files into the destination folder. Webpack is a module bundler. Webpack should only be used by the application. Bundle a module for the client to check for svg support.
Free Luckily, we have webpack to aide us with this problem. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. Bundle a module for the client to check for svg support. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader.
Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. Webpack is a module bundler.
Free Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. SVG Cut File
DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support.
Move svg and png fallback files into the destination folder. Webpack should only be used by the application. Bundle a module for the client to check for svg support. Webpack is a module bundler.
Similiar Design File of Free SVG Bundle Svg Webpack 20699+ File for Silhouette
Of course this is one of example which you can apply on your project. Free SVG Cut File
DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. Bundle a module for the client to check for svg support. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler.
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. Luckily, we have webpack to aide us with this problem. Webpack should only be used by the application. Bundle a module for the client to check for svg support. Gulp build + webpack = 1.38mins. I have my webpack.config set up correctly with the file loader. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
It simply inlines the svg extra webpack config to be dynamically created webpackconfig: Free SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
2.0.0 • public • published 2 months ago. Webpack should only be used by the application. Transforms svg into react components. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Gulp build + webpack = 1.38mins. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Bundle a module for the client to check for svg support. Webpack is a module bundler. Though daunting and sometimes confusing, when harnessed correctly, you can. Luckily, we have webpack to aide us with this problem. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Free SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application.
Though daunting and sometimes confusing, when harnessed correctly, you can. Gulp build + webpack = 1.38mins. Webpack is a module bundler. Move svg and png fallback files into the destination folder. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Luckily, we have webpack to aide us with this problem. Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Free SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader.
Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. Gulp build + webpack = 1.38mins. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Webpack is a module bundler. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Luckily, we have webpack to aide us with this problem.
Webpack svg resources are for free download on yawd. Free SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Move svg and png fallback files into the destination folder. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. Transforms svg into react components. Webpack should only be used by the application.
Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Move svg and png fallback files into the destination folder. Luckily, we have webpack to aide us with this problem. Bundle a module for the client to check for svg support. Transforms svg into react components. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Though daunting and sometimes confusing, when harnessed correctly, you can.
Though daunting and sometimes confusing, when harnessed correctly, you can. Free SVG Cut File
DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Bundle a module for the client to check for svg support. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder.
Gulp build + webpack = 1.38mins. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. I have my webpack.config set up correctly with the file loader. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack should only be used by the application. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. Transforms svg into react components.
Move svg and png fallback files into the destination folder. Free SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Move svg and png fallback files into the destination folder. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Webpack should only be used by the application. Webpack is a module bundler.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. I have my webpack.config set up correctly with the file loader.
Collection of Free SVG Bundle Svg Webpack 20699+ File for Silhouette
Move svg and png fallback files into the destination folder. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. Transforms svg into react components.
I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 2 months ago. Gulp build + webpack = 1.38mins. Luckily, we have webpack to aide us with this problem. Webpack used to be a frustrating and overwhelming beast to me. So it's a good thing to separate build for typechecking and without it. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Transforms svg into react components.
>Transforms svg into react components. I have my webpack.config set up correctly with the file loader. Webpack should only be used by the application. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Move svg and png fallback files into the destination folder.
Transforms svg into react components. Gulp build + webpack = 1.38mins. Webpack should only be used by the application. Luckily, we have webpack to aide us with this problem. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support.
>2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Luckily, we have webpack to aide us with this problem. Bundle a module for the client to check for svg support. Webpack should only be used by the application. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Gulp build + webpack = 1.38mins. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Though daunting and sometimes confusing, when harnessed correctly, you can. Of course this is one of example which you can apply on your project. Webpack is a module bundler. Move svg and png fallback files into the destination folder. Transforms svg into react components. So it's a good thing to separate build for typechecking and without it.
I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. Gulp build + webpack = 1.38mins. Transforms svg into react components. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Luckily, we have webpack to aide us with this problem.
>It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Move svg and png fallback files into the destination folder. Webpack is a module bundler.
Move svg and png fallback files into the destination folder. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. Of course this is one of example which you can apply on your project. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. So it's a good thing to separate build for typechecking and without it. Webpack used to be a frustrating and overwhelming beast to me. Gulp build + webpack = 1.38mins. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
>Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Webpack should only be used by the application.
2.0.0 • public • published 2 months ago. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Though daunting and sometimes confusing, when harnessed correctly, you can. Move svg and png fallback files into the destination folder. Gulp build + webpack = 1.38mins. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. Webpack should only be used by the application. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Luckily, we have webpack to aide us with this problem. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component.
>Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack is a module bundler. Transforms svg into react components. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. So it's a good thing to separate build for typechecking and without it. I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support. Of course this is one of example which you can apply on your project. Webpack should only be used by the application. Gulp build + webpack = 1.38mins. Luckily, we have webpack to aide us with this problem.
Transforms svg into react components. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Gulp build + webpack = 1.38mins. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. Though daunting and sometimes confusing, when harnessed correctly, you can. 2.0.0 • public • published 2 months ago. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Bundle a module for the client to check for svg support.
>Luckily, we have webpack to aide us with this problem. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Webpack should only be used by the application. Transforms svg into react components. Webpack is a module bundler. Bundle a module for the client to check for svg support. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.
Of course this is one of example which you can apply on your project. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Luckily, we have webpack to aide us with this problem. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Move svg and png fallback files into the destination folder. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. So it's a good thing to separate build for typechecking and without it.
>Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Transforms svg into react components. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Luckily, we have webpack to aide us with this problem. Though daunting and sometimes confusing, when harnessed correctly, you can. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins.
>2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Gulp build + webpack = 1.38mins. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Webpack should only be used by the application. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Of course this is one of example which you can apply on your project. Though daunting and sometimes confusing, when harnessed correctly, you can. Move svg and png fallback files into the destination folder. So it's a good thing to separate build for typechecking and without it. Luckily, we have webpack to aide us with this problem. Transforms svg into react components. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support.
2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Luckily, we have webpack to aide us with this problem. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Transforms svg into react components. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. Though daunting and sometimes confusing, when harnessed correctly, you can. Bundle a module for the client to check for svg support.
>So it's a good thing to separate build for typechecking and without it. SVG Cut File
DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. Webpack is a module bundler. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Transforms svg into react components. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Luckily, we have webpack to aide us with this problem. Webpack used to be a frustrating and overwhelming beast to me. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack should only be used by the application. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. So it's a good thing to separate build for typechecking and without it. Transforms svg into react components.
>Transforms svg into react components. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. Webpack is a module bundler. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader.
Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Luckily, we have webpack to aide us with this problem. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Though daunting and sometimes confusing, when harnessed correctly, you can. Gulp build + webpack = 1.38mins. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. Transforms svg into react components. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
>Bundle a module for the client to check for svg support. Of course this is one of example which you can apply on your project. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Luckily, we have webpack to aide us with this problem. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Gulp build + webpack = 1.38mins. Webpack should only be used by the application. So it's a good thing to separate build for typechecking and without it. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago.
Luckily, we have webpack to aide us with this problem. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. Webpack should only be used by the application. I have my webpack.config set up correctly with the file loader. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component.
>Though daunting and sometimes confusing, when harnessed correctly, you can. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. I have my webpack.config set up correctly with the file loader. Transforms svg into react components. Bundle a module for the client to check for svg support. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago.
Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. Webpack used to be a frustrating and overwhelming beast to me. Of course this is one of example which you can apply on your project. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
>Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Webpack should only be used by the application. Bundle a module for the client to check for svg support.
Gulp build + webpack = 1.38mins. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. Though daunting and sometimes confusing, when harnessed correctly, you can. I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support. Luckily, we have webpack to aide us with this problem. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Transforms svg into react components. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
>Luckily, we have webpack to aide us with this problem. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Of course this is one of example which you can apply on your project. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Gulp build + webpack = 1.38mins. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Though daunting and sometimes confusing, when harnessed correctly, you can. 2.0.0 • public • published 2 months ago. So it's a good thing to separate build for typechecking and without it. Bundle a module for the client to check for svg support.
Move svg and png fallback files into the destination folder. Gulp build + webpack = 1.38mins. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Though daunting and sometimes confusing, when harnessed correctly, you can. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
>Though daunting and sometimes confusing, when harnessed correctly, you can. SVG Cut File
DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Webpack is a module bundler. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader.
Webpack used to be a frustrating and overwhelming beast to me. Gulp build + webpack = 1.38mins. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem. So it's a good thing to separate build for typechecking and without it.
>Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Transforms svg into react components. Bundle a module for the client to check for svg support.
I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Though daunting and sometimes confusing, when harnessed correctly, you can. Gulp build + webpack = 1.38mins. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Luckily, we have webpack to aide us with this problem. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Bundle a module for the client to check for svg support.
>Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem. So it's a good thing to separate build for typechecking and without it. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Move svg and png fallback files into the destination folder. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack should only be used by the application. Transforms svg into react components. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Of course this is one of example which you can apply on your project. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Gulp build + webpack = 1.38mins.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Luckily, we have webpack to aide us with this problem. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader. Though daunting and sometimes confusing, when harnessed correctly, you can. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Bundle a module for the client to check for svg support. Gulp build + webpack = 1.38mins. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
>Bundle a module for the client to check for svg support. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Bundle a module for the client to check for svg support. Luckily, we have webpack to aide us with this problem. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Gulp build + webpack = 1.38mins. So it's a good thing to separate build for typechecking and without it. Of course this is one of example which you can apply on your project. Though daunting and sometimes confusing, when harnessed correctly, you can.
>Bundle a module for the client to check for svg support. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. I have my webpack.config set up correctly with the file loader.
2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem. Move svg and png fallback files into the destination folder. Though daunting and sometimes confusing, when harnessed correctly, you can. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack should only be used by the application. Gulp build + webpack = 1.38mins. Transforms svg into react components. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader.
>Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. So it's a good thing to separate build for typechecking and without it. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. Though daunting and sometimes confusing, when harnessed correctly, you can. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Of course this is one of example which you can apply on your project. Luckily, we have webpack to aide us with this problem. Move svg and png fallback files into the destination folder. Gulp build + webpack = 1.38mins. I have my webpack.config set up correctly with the file loader.
Move svg and png fallback files into the destination folder. Luckily, we have webpack to aide us with this problem. I have my webpack.config set up correctly with the file loader. Webpack should only be used by the application. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Though daunting and sometimes confusing, when harnessed correctly, you can. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
>Move svg and png fallback files into the destination folder. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. Webpack should only be used by the application. Bundle a module for the client to check for svg support. Transforms svg into react components.
2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem. Gulp build + webpack = 1.38mins. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. So it's a good thing to separate build for typechecking and without it. Webpack used to be a frustrating and overwhelming beast to me. Of course this is one of example which you can apply on your project. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder.
>Bundle a module for the client to check for svg support. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Transforms svg into react components. Move svg and png fallback files into the destination folder. Gulp build + webpack = 1.38mins. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. Luckily, we have webpack to aide us with this problem. Though daunting and sometimes confusing, when harnessed correctly, you can. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
>Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 2 months ago. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Luckily, we have webpack to aide us with this problem. Of course this is one of example which you can apply on your project. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. So it's a good thing to separate build for typechecking and without it. I have my webpack.config set up correctly with the file loader. Webpack should only be used by the application. Though daunting and sometimes confusing, when harnessed correctly, you can. Gulp build + webpack = 1.38mins. Move svg and png fallback files into the destination folder. Transforms svg into react components.
Transforms svg into react components. Gulp build + webpack = 1.38mins. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Though daunting and sometimes confusing, when harnessed correctly, you can. Luckily, we have webpack to aide us with this problem. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler.
>Gulp build + webpack = 1.38mins. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Bundle a module for the client to check for svg support. Transforms svg into react components. Webpack should only be used by the application. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder.
Bundle a module for the client to check for svg support. Webpack should only be used by the application. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. Webpack used to be a frustrating and overwhelming beast to me. Gulp build + webpack = 1.38mins. Webpack is a module bundler. Of course this is one of example which you can apply on your project.
>Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. Transforms svg into react components. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Move svg and png fallback files into the destination folder. Webpack is a module bundler.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Luckily, we have webpack to aide us with this problem. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack should only be used by the application. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins. Bundle a module for the client to check for svg support. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Move svg and png fallback files into the destination folder.
>Webpack is a module bundler. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Gulp build + webpack = 1.38mins. Of course this is one of example which you can apply on your project. Luckily, we have webpack to aide us with this problem. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Move svg and png fallback files into the destination folder. So it's a good thing to separate build for typechecking and without it.
2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. Gulp build + webpack = 1.38mins. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Transforms svg into react components.
>Yawd provides for you free webpack svg cliparts. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler.
I have my webpack.config set up correctly with the file loader. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. 2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem. Webpack used to be a frustrating and overwhelming beast to me. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. Webpack is a module bundler.
>Webpack should only be used by the application. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. Webpack is a module bundler. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Transforms svg into react components. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Gulp build + webpack = 1.38mins. Webpack should only be used by the application. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Luckily, we have webpack to aide us with this problem. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Though daunting and sometimes confusing, when harnessed correctly, you can. Bundle a module for the client to check for svg support. Webpack is a module bundler. Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago.
>2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. So it's a good thing to separate build for typechecking and without it. I have my webpack.config set up correctly with the file loader. Webpack should only be used by the application. Transforms svg into react components. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Gulp build + webpack = 1.38mins. Webpack is a module bundler. Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. Of course this is one of example which you can apply on your project. Luckily, we have webpack to aide us with this problem.
Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Though daunting and sometimes confusing, when harnessed correctly, you can. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Luckily, we have webpack to aide us with this problem. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. Gulp build + webpack = 1.38mins. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component.
>Bundle a module for the client to check for svg support. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. Webpack is a module bundler. 2.0.0 • public • published 2 months ago.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Of course this is one of example which you can apply on your project. Webpack used to be a frustrating and overwhelming beast to me. Luckily, we have webpack to aide us with this problem. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. So it's a good thing to separate build for typechecking and without it. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder.
>Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. Transforms svg into react components. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Webpack is a module bundler.
2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Transforms svg into react components. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. Gulp build + webpack = 1.38mins. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. Luckily, we have webpack to aide us with this problem. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
>Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. So it's a good thing to separate build for typechecking and without it. Move svg and png fallback files into the destination folder. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem. Gulp build + webpack = 1.38mins. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Of course this is one of example which you can apply on your project. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Though daunting and sometimes confusing, when harnessed correctly, you can. Transforms svg into react components. Webpack is a module bundler. Bundle a module for the client to check for svg support.
>Luckily, we have webpack to aide us with this problem. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Bundle a module for the client to check for svg support. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Transforms svg into react components. Move svg and png fallback files into the destination folder.
So it's a good thing to separate build for typechecking and without it. Webpack used to be a frustrating and overwhelming beast to me. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Of course this is one of example which you can apply on your project. Though daunting and sometimes confusing, when harnessed correctly, you can. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler.
>Transforms svg into react components. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Webpack is a module bundler. Bundle a module for the client to check for svg support.
Move svg and png fallback files into the destination folder. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Though daunting and sometimes confusing, when harnessed correctly, you can. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. Gulp build + webpack = 1.38mins. Luckily, we have webpack to aide us with this problem. Transforms svg into react components. I have my webpack.config set up correctly with the file loader.
>Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Luckily, we have webpack to aide us with this problem. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. So it's a good thing to separate build for typechecking and without it. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. Transforms svg into react components. Of course this is one of example which you can apply on your project. I have my webpack.config set up correctly with the file loader. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler. Gulp build + webpack = 1.38mins. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder.
Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Webpack is a module bundler. Luckily, we have webpack to aide us with this problem. Though daunting and sometimes confusing, when harnessed correctly, you can. Gulp build + webpack = 1.38mins. Transforms svg into react components. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component.
>Webpack used to be a frustrating and overwhelming beast to me. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader. Transforms svg into react components. Webpack should only be used by the application. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. Webpack is a module bundler. Luckily, we have webpack to aide us with this problem. Move svg and png fallback files into the destination folder. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins. Of course this is one of example which you can apply on your project. Webpack should only be used by the application.
>Move svg and png fallback files into the destination folder. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Webpack should only be used by the application. I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support.
I have my webpack.config set up correctly with the file loader. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack should only be used by the application. Webpack is a module bundler. Gulp build + webpack = 1.38mins. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components.
>Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins. Though daunting and sometimes confusing, when harnessed correctly, you can. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application. Webpack is a module bundler. Luckily, we have webpack to aide us with this problem. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder. So it's a good thing to separate build for typechecking and without it. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Of course this is one of example which you can apply on your project. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component.
Though daunting and sometimes confusing, when harnessed correctly, you can. Transforms svg into react components. Luckily, we have webpack to aide us with this problem. Bundle a module for the client to check for svg support. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application.
>Transforms svg into react components. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. Webpack is a module bundler. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application.
Webpack should only be used by the application. Luckily, we have webpack to aide us with this problem. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. Move svg and png fallback files into the destination folder. Transforms svg into react components. Though daunting and sometimes confusing, when harnessed correctly, you can.
>Webpack should only be used by the application. Transforms svg into react components. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler.
Luckily, we have webpack to aide us with this problem. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Gulp build + webpack = 1.38mins. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Move svg and png fallback files into the destination folder. Webpack is a module bundler. Transforms svg into react components. Though daunting and sometimes confusing, when harnessed correctly, you can. Bundle a module for the client to check for svg support. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago.
>Transforms svg into react components. Gulp build + webpack = 1.38mins. Luckily, we have webpack to aide us with this problem. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Move svg and png fallback files into the destination folder. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Though daunting and sometimes confusing, when harnessed correctly, you can. So it's a good thing to separate build for typechecking and without it. Of course this is one of example which you can apply on your project. Bundle a module for the client to check for svg support.
Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Though daunting and sometimes confusing, when harnessed correctly, you can. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. 2.0.0 • public • published 2 months ago.
>Webpack is a module bundler. SVG Cut File
DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Webpack should only be used by the application.
Move svg and png fallback files into the destination folder. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. Of course this is one of example which you can apply on your project. Luckily, we have webpack to aide us with this problem. Webpack should only be used by the application.
>Bundle a module for the client to check for svg support. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. Move svg and png fallback files into the destination folder.
Though daunting and sometimes confusing, when harnessed correctly, you can. Move svg and png fallback files into the destination folder. Webpack is a module bundler. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Luckily, we have webpack to aide us with this problem. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. Gulp build + webpack = 1.38mins. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
>Bundle a module for the client to check for svg support. So it's a good thing to separate build for typechecking and without it. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Of course this is one of example which you can apply on your project. Luckily, we have webpack to aide us with this problem. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler.
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Luckily, we have webpack to aide us with this problem. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Gulp build + webpack = 1.38mins. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack should only be used by the application. Though daunting and sometimes confusing, when harnessed correctly, you can.
>I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. Webpack should only be used by the application.
Of course this is one of example which you can apply on your project. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. So it's a good thing to separate build for typechecking and without it. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application. Luckily, we have webpack to aide us with this problem. Webpack is a module bundler. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component.
>Bundle a module for the client to check for svg support. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder.
Luckily, we have webpack to aide us with this problem. Though daunting and sometimes confusing, when harnessed correctly, you can. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Gulp build + webpack = 1.38mins.
>Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler. Luckily, we have webpack to aide us with this problem. 2.0.0 • public • published 2 months ago. Bundle a module for the client to check for svg support. Webpack should only be used by the application. So it's a good thing to separate build for typechecking and without it. Gulp build + webpack = 1.38mins. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Move svg and png fallback files into the destination folder. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. Of course this is one of example which you can apply on your project.
I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. Gulp build + webpack = 1.38mins. Luckily, we have webpack to aide us with this problem. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Transforms svg into react components. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago.
>So it's a good thing to separate build for typechecking and without it. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Bundle a module for the client to check for svg support. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Gulp build + webpack = 1.38mins. Webpack used to be a frustrating and overwhelming beast to me. Of course this is one of example which you can apply on your project. Bundle a module for the client to check for svg support. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Luckily, we have webpack to aide us with this problem. Transforms svg into react components. 2.0.0 • public • published 2 months ago.
>2.0.0 • public • published 2 months ago. Webpack is a module bundler. Webpack should only be used by the application. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Gulp build + webpack = 1.38mins. Move svg and png fallback files into the destination folder. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Though daunting and sometimes confusing, when harnessed correctly, you can. Luckily, we have webpack to aide us with this problem. Webpack should only be used by the application. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
>Luckily, we have webpack to aide us with this problem. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. Webpack should only be used by the application. Of course this is one of example which you can apply on your project. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. So it's a good thing to separate build for typechecking and without it. Move svg and png fallback files into the destination folder. Gulp build + webpack = 1.38mins. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack should only be used by the application. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Move svg and png fallback files into the destination folder. Luckily, we have webpack to aide us with this problem. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. Though daunting and sometimes confusing, when harnessed correctly, you can. I have my webpack.config set up correctly with the file loader.
>I have my webpack.config set up correctly with the file loader. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Bundle a module for the client to check for svg support. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Transforms svg into react components.
I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. Move svg and png fallback files into the destination folder. Though daunting and sometimes confusing, when harnessed correctly, you can. So it's a good thing to separate build for typechecking and without it. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. Webpack should only be used by the application. Of course this is one of example which you can apply on your project. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
>Webpack is a module bundler. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack is a module bundler. Webpack should only be used by the application. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. 2.0.0 • public • published 2 months ago. Though daunting and sometimes confusing, when harnessed correctly, you can. Gulp build + webpack = 1.38mins. Bundle a module for the client to check for svg support. Luckily, we have webpack to aide us with this problem. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader.
>So it's a good thing to separate build for typechecking and without it. I have my webpack.config set up correctly with the file loader. Luckily, we have webpack to aide us with this problem. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder. Webpack is a module bundler. Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Though daunting and sometimes confusing, when harnessed correctly, you can. 2.0.0 • public • published 2 months ago. Of course this is one of example which you can apply on your project. Gulp build + webpack = 1.38mins. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Transforms svg into react components.
Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Though daunting and sometimes confusing, when harnessed correctly, you can. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Luckily, we have webpack to aide us with this problem. Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader.
>Check out our svg bundle selection for the very best in unique or custom, handmade pieces from our digital shops. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Bundle a module for the client to check for svg support. Transforms svg into react components. Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago.
Move svg and png fallback files into the destination folder. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Of course this is one of example which you can apply on your project. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. So it's a good thing to separate build for typechecking and without it. Webpack used to be a frustrating and overwhelming beast to me. Gulp build + webpack = 1.38mins. Webpack should only be used by the application. Bundle a module for the client to check for svg support. Webpack is a module bundler.
>I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack is a module bundler. Though daunting and sometimes confusing, when harnessed correctly, you can. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. Transforms svg into react components. Webpack should only be used by the application. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 2 months ago. Gulp build + webpack = 1.38mins. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Luckily, we have webpack to aide us with this problem. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support.
>2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Luckily, we have webpack to aide us with this problem. Webpack is a module bundler. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Of course this is one of example which you can apply on your project. Move svg and png fallback files into the destination folder. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Gulp build + webpack = 1.38mins. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. So it's a good thing to separate build for typechecking and without it. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack should only be used by the application. Bundle a module for the client to check for svg support.
Move svg and png fallback files into the destination folder. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Luckily, we have webpack to aide us with this problem. Though daunting and sometimes confusing, when harnessed correctly, you can. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Transforms svg into react components. I have my webpack.config set up correctly with the file loader.
>So it's a good thing to separate build for typechecking and without it. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Webpack is a module bundler. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Gulp build + webpack = 1.38mins. Webpack should only be used by the application. Of course this is one of example which you can apply on your project. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack used to be a frustrating and overwhelming beast to me. Webpack is a module bundler. So it's a good thing to separate build for typechecking and without it. Move svg and png fallback files into the destination folder.
>I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Webpack should only be used by the application. Bundle a module for the client to check for svg support. Transforms svg into react components. Move svg and png fallback files into the destination folder. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack is a module bundler. Gulp build + webpack = 1.38mins. Though daunting and sometimes confusing, when harnessed correctly, you can. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 2 months ago. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Transforms svg into react components. Luckily, we have webpack to aide us with this problem. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader.
>Transforms svg into react components. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack should only be used by the application. Of course this is one of example which you can apply on your project. Gulp build + webpack = 1.38mins. Luckily, we have webpack to aide us with this problem. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. So it's a good thing to separate build for typechecking and without it. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. Gulp build + webpack = 1.38mins. Webpack is a module bundler. Luckily, we have webpack to aide us with this problem. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 2 months ago. Transforms svg into react components.
>Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Bundle a module for the client to check for svg support. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Transforms svg into react components. Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Gulp build + webpack = 1.38mins. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Luckily, we have webpack to aide us with this problem. So it's a good thing to separate build for typechecking and without it. Webpack used to be a frustrating and overwhelming beast to me.
>Bundle a module for the client to check for svg support. Transforms svg into react components. Webpack should only be used by the application. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago.
2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Luckily, we have webpack to aide us with this problem. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. Gulp build + webpack = 1.38mins. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
>Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. So it's a good thing to separate build for typechecking and without it. Of course this is one of example which you can apply on your project. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Luckily, we have webpack to aide us with this problem. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Gulp build + webpack = 1.38mins. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. Though daunting and sometimes confusing, when harnessed correctly, you can. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler.
Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder. Transforms svg into react components. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago. Though daunting and sometimes confusing, when harnessed correctly, you can. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Gulp build + webpack = 1.38mins. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
>It simply inlines the svg extra webpack config to be dynamically created webpackconfig: SVG Cut File
DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. Transforms svg into react components. 2.0.0 • public • published 2 months ago.
Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Luckily, we have webpack to aide us with this problem. Webpack used to be a frustrating and overwhelming beast to me. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. So it's a good thing to separate build for typechecking and without it. Gulp build + webpack = 1.38mins. I have my webpack.config set up correctly with the file loader.
>Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Luckily, we have webpack to aide us with this problem. Bundle a module for the client to check for svg support. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Gulp build + webpack = 1.38mins. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Though daunting and sometimes confusing, when harnessed correctly, you can. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Move svg and png fallback files into the destination folder.
>Of course this is one of example which you can apply on your project. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Though daunting and sometimes confusing, when harnessed correctly, you can. Transforms svg into react components. Bundle a module for the client to check for svg support. Luckily, we have webpack to aide us with this problem. Gulp build + webpack = 1.38mins. So it's a good thing to separate build for typechecking and without it. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. I have my webpack.config set up correctly with the file loader.
Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Webpack should only be used by the application. Gulp build + webpack = 1.38mins. Transforms svg into react components.
>So it's a good thing to separate build for typechecking and without it. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. Move svg and png fallback files into the destination folder. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader.
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Gulp build + webpack = 1.38mins. Bundle a module for the client to check for svg support. Luckily, we have webpack to aide us with this problem. Of course this is one of example which you can apply on your project. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler.
>It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Bundle a module for the client to check for svg support.
Webpack should only be used by the application. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Luckily, we have webpack to aide us with this problem. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler. Bundle a module for the client to check for svg support.
>2.0.0 • public • published 2 months ago. Webpack should only be used by the application. I have my webpack.config set up correctly with the file loader. Transforms svg into react components. Luckily, we have webpack to aide us with this problem. So it's a good thing to separate build for typechecking and without it. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Though daunting and sometimes confusing, when harnessed correctly, you can. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Gulp build + webpack = 1.38mins. Of course this is one of example which you can apply on your project.
Luckily, we have webpack to aide us with this problem. Transforms svg into react components. Move svg and png fallback files into the destination folder. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Though daunting and sometimes confusing, when harnessed correctly, you can. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
>Webpack svg resources are for free download on yawd. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Webpack should only be used by the application.
Transforms svg into react components. Gulp build + webpack = 1.38mins. Luckily, we have webpack to aide us with this problem. Of course this is one of example which you can apply on your project. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. So it's a good thing to separate build for typechecking and without it. Though daunting and sometimes confusing, when harnessed correctly, you can.
>I have my webpack.config set up correctly with the file loader. Transforms svg into react components. Move svg and png fallback files into the destination folder. Webpack is a module bundler. Webpack should only be used by the application. Bundle a module for the client to check for svg support. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Gulp build + webpack = 1.38mins. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Though daunting and sometimes confusing, when harnessed correctly, you can. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. Luckily, we have webpack to aide us with this problem. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support.
>It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Gulp build + webpack = 1.38mins. Though daunting and sometimes confusing, when harnessed correctly, you can. Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. So it's a good thing to separate build for typechecking and without it. Transforms svg into react components. Webpack should only be used by the application. Luckily, we have webpack to aide us with this problem. Of course this is one of example which you can apply on your project. Bundle a module for the client to check for svg support. Webpack is a module bundler. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.
Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. Transforms svg into react components.
>Webpack is a module bundler. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Webpack should only be used by the application. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Move svg and png fallback files into the destination folder. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins. Transforms svg into react components. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
>Bundle a module for the client to check for svg support. Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Transforms svg into react components. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Luckily, we have webpack to aide us with this problem. I have my webpack.config set up correctly with the file loader. Transforms svg into react components. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Bundle a module for the client to check for svg support. Gulp build + webpack = 1.38mins. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder.
>So it's a good thing to separate build for typechecking and without it. I have my webpack.config set up correctly with the file loader. Though daunting and sometimes confusing, when harnessed correctly, you can. 2.0.0 • public • published 2 months ago. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Luckily, we have webpack to aide us with this problem. Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. Gulp build + webpack = 1.38mins. Webpack is a module bundler. Transforms svg into react components. Of course this is one of example which you can apply on your project. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
2.0.0 • public • published 2 months ago. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack should only be used by the application. Transforms svg into react components. Move svg and png fallback files into the destination folder. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Luckily, we have webpack to aide us with this problem.
>Yawd provides for you free webpack svg cliparts. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Bundle a module for the client to check for svg support. Of course this is one of example which you can apply on your project. Gulp build + webpack = 1.38mins. 2.0.0 • public • published 2 months ago. So it's a good thing to separate build for typechecking and without it. Transforms svg into react components. Webpack should only be used by the application.
>Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Webpack should only be used by the application. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Move svg and png fallback files into the destination folder.
Bundle a module for the client to check for svg support. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack is a module bundler. Webpack should only be used by the application. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Luckily, we have webpack to aide us with this problem. Gulp build + webpack = 1.38mins. Move svg and png fallback files into the destination folder. Though daunting and sometimes confusing, when harnessed correctly, you can. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
>Though daunting and sometimes confusing, when harnessed correctly, you can. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. So it's a good thing to separate build for typechecking and without it. Of course this is one of example which you can apply on your project. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Luckily, we have webpack to aide us with this problem. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. Webpack is a module bundler. Gulp build + webpack = 1.38mins.
Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. Webpack is a module bundler. Though daunting and sometimes confusing, when harnessed correctly, you can.
>Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. SVG Cut File
DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder.
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Luckily, we have webpack to aide us with this problem. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Though daunting and sometimes confusing, when harnessed correctly, you can. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. Webpack used to be a frustrating and overwhelming beast to me. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader.
>Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support. Webpack is a module bundler. 2.0.0 • public • published 2 months ago.
Webpack should only be used by the application. Transforms svg into react components. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler. Move svg and png fallback files into the destination folder. Luckily, we have webpack to aide us with this problem. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
>Gulp build + webpack = 1.38mins. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. Of course this is one of example which you can apply on your project. Webpack is a module bundler. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. So it's a good thing to separate build for typechecking and without it. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. Luckily, we have webpack to aide us with this problem. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component.
Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. Though daunting and sometimes confusing, when harnessed correctly, you can.
>I have my webpack.config set up correctly with the file loader. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 2 months ago.
I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Though daunting and sometimes confusing, when harnessed correctly, you can. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. So it's a good thing to separate build for typechecking and without it. Gulp build + webpack = 1.38mins.
>Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Webpack should only be used by the application. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago.
I have my webpack.config set up correctly with the file loader. Though daunting and sometimes confusing, when harnessed correctly, you can. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Gulp build + webpack = 1.38mins. Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder.
>Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Though daunting and sometimes confusing, when harnessed correctly, you can. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. Luckily, we have webpack to aide us with this problem. Transforms svg into react components. Of course this is one of example which you can apply on your project. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application. So it's a good thing to separate build for typechecking and without it. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Gulp build + webpack = 1.38mins. Bundle a module for the client to check for svg support.
I have my webpack.config set up correctly with the file loader. Transforms svg into react components. Gulp build + webpack = 1.38mins. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support.
>Webpack svg resources are for free download on yawd. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack should only be used by the application. Of course this is one of example which you can apply on your project. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack used to be a frustrating and overwhelming beast to me. Webpack is a module bundler. Though daunting and sometimes confusing, when harnessed correctly, you can. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Gulp build + webpack = 1.38mins. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
>2.0.0 • public • published 2 months ago. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Transforms svg into react components. Bundle a module for the client to check for svg support.
Gulp build + webpack = 1.38mins. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. I have my webpack.config set up correctly with the file loader. Luckily, we have webpack to aide us with this problem.
>Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Gulp build + webpack = 1.38mins. Webpack is a module bundler. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Of course this is one of example which you can apply on your project. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. So it's a good thing to separate build for typechecking and without it. Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Luckily, we have webpack to aide us with this problem. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application.
Transforms svg into react components. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Gulp build + webpack = 1.38mins. Bundle a module for the client to check for svg support. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Though daunting and sometimes confusing, when harnessed correctly, you can. Luckily, we have webpack to aide us with this problem. Move svg and png fallback files into the destination folder. Webpack is a module bundler.
>Though daunting and sometimes confusing, when harnessed correctly, you can. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Webpack should only be used by the application. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Move svg and png fallback files into the destination folder. Transforms svg into react components. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader.
Though daunting and sometimes confusing, when harnessed correctly, you can. So it's a good thing to separate build for typechecking and without it. Move svg and png fallback files into the destination folder. Gulp build + webpack = 1.38mins. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. 2.0.0 • public • published 2 months ago. Webpack used to be a frustrating and overwhelming beast to me. Of course this is one of example which you can apply on your project. Luckily, we have webpack to aide us with this problem.
>It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support.
Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack should only be used by the application. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Gulp build + webpack = 1.38mins. 2.0.0 • public • published 2 months ago. Bundle a module for the client to check for svg support. Transforms svg into react components. Luckily, we have webpack to aide us with this problem. Move svg and png fallback files into the destination folder.
>Gulp build + webpack = 1.38mins. Webpack is a module bundler. Move svg and png fallback files into the destination folder. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. Of course this is one of example which you can apply on your project. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. So it's a good thing to separate build for typechecking and without it. 2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem. I have my webpack.config set up correctly with the file loader. Though daunting and sometimes confusing, when harnessed correctly, you can.
Luckily, we have webpack to aide us with this problem. Webpack is a module bundler. Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Gulp build + webpack = 1.38mins. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 2 months ago.
>It simply inlines the svg extra webpack config to be dynamically created webpackconfig: SVG Cut File
DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Transforms svg into react components. Webpack should only be used by the application.
So it's a good thing to separate build for typechecking and without it. Luckily, we have webpack to aide us with this problem. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Of course this is one of example which you can apply on your project. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Move svg and png fallback files into the destination folder.
>Move svg and png fallback files into the destination folder. Transforms svg into react components. Webpack should only be used by the application. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader.
Webpack should only be used by the application. Though daunting and sometimes confusing, when harnessed correctly, you can. Move svg and png fallback files into the destination folder. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem. Transforms svg into react components. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Gulp build + webpack = 1.38mins. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
>Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Move svg and png fallback files into the destination folder. So it's a good thing to separate build for typechecking and without it. 2.0.0 • public • published 2 months ago. Of course this is one of example which you can apply on your project. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Luckily, we have webpack to aide us with this problem. I have my webpack.config set up correctly with the file loader. Transforms svg into react components. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Gulp build + webpack = 1.38mins. Though daunting and sometimes confusing, when harnessed correctly, you can.
Though daunting and sometimes confusing, when harnessed correctly, you can. Gulp build + webpack = 1.38mins. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. 2.0.0 • public • published 2 months ago. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Transforms svg into react components.
>Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. SVG Cut File
DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler. Of course this is one of example which you can apply on your project. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. 2.0.0 • public • published 2 months ago. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
>I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Webpack should only be used by the application. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Gulp build + webpack = 1.38mins. Bundle a module for the client to check for svg support. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack should only be used by the application. Luckily, we have webpack to aide us with this problem. Though daunting and sometimes confusing, when harnessed correctly, you can. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Transforms svg into react components. 2.0.0 • public • published 2 months ago.
>It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Of course this is one of example which you can apply on your project. So it's a good thing to separate build for typechecking and without it. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Luckily, we have webpack to aide us with this problem. Though daunting and sometimes confusing, when harnessed correctly, you can. Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. Webpack should only be used by the application.
Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 2 months ago. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. Webpack should only be used by the application. Luckily, we have webpack to aide us with this problem. Gulp build + webpack = 1.38mins.
>Webpack used to be a frustrating and overwhelming beast to me. SVG Cut File
DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Of course this is one of example which you can apply on your project. Transforms svg into react components. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application. Gulp build + webpack = 1.38mins. Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. I have my webpack.config set up correctly with the file loader.
>Move svg and png fallback files into the destination folder. Webpack should only be used by the application. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago.
Webpack is a module bundler. Luckily, we have webpack to aide us with this problem. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. Webpack should only be used by the application. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins. Though daunting and sometimes confusing, when harnessed correctly, you can. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component.
>I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Of course this is one of example which you can apply on your project. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Gulp build + webpack = 1.38mins. Bundle a module for the client to check for svg support. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Though daunting and sometimes confusing, when harnessed correctly, you can. So it's a good thing to separate build for typechecking and without it. Luckily, we have webpack to aide us with this problem. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Transforms svg into react components. Webpack should only be used by the application. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component.
Though daunting and sometimes confusing, when harnessed correctly, you can. Luckily, we have webpack to aide us with this problem. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
>Gulp build + webpack = 1.38mins. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack is a module bundler. Webpack should only be used by the application. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Luckily, we have webpack to aide us with this problem. Of course this is one of example which you can apply on your project. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. So it's a good thing to separate build for typechecking and without it. Though daunting and sometimes confusing, when harnessed correctly, you can.
>Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder.
I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Luckily, we have webpack to aide us with this problem. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Transforms svg into react components. Gulp build + webpack = 1.38mins. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
>So it's a good thing to separate build for typechecking and without it. Webpack is a module bundler. Transforms svg into react components. Though daunting and sometimes confusing, when harnessed correctly, you can. Move svg and png fallback files into the destination folder. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Gulp build + webpack = 1.38mins. Luckily, we have webpack to aide us with this problem. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Of course this is one of example which you can apply on your project. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Bundle a module for the client to check for svg support.
I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. Luckily, we have webpack to aide us with this problem. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Though daunting and sometimes confusing, when harnessed correctly, you can.
>Webpack should only be used by the application. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Gulp build + webpack = 1.38mins. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. Though daunting and sometimes confusing, when harnessed correctly, you can. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. Webpack is a module bundler. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. I have my webpack.config set up correctly with the file loader.
>Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Transforms svg into react components. Move svg and png fallback files into the destination folder. Gulp build + webpack = 1.38mins. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Luckily, we have webpack to aide us with this problem. Though daunting and sometimes confusing, when harnessed correctly, you can. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support.
>Luckily, we have webpack to aide us with this problem. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. Though daunting and sometimes confusing, when harnessed correctly, you can. Transforms svg into react components. Bundle a module for the client to check for svg support. Gulp build + webpack = 1.38mins. Of course this is one of example which you can apply on your project. Move svg and png fallback files into the destination folder. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack is a module bundler. So it's a good thing to separate build for typechecking and without it. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader.
Webpack should only be used by the application. Bundle a module for the client to check for svg support. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. Luckily, we have webpack to aide us with this problem. I have my webpack.config set up correctly with the file loader.
>I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. Transforms svg into react components. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Luckily, we have webpack to aide us with this problem. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Gulp build + webpack = 1.38mins. Webpack used to be a frustrating and overwhelming beast to me. So it's a good thing to separate build for typechecking and without it. I have my webpack.config set up correctly with the file loader.
>Move svg and png fallback files into the destination folder. Transforms svg into react components. Webpack is a module bundler. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. Transforms svg into react components. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem. Gulp build + webpack = 1.38mins.
>So it's a good thing to separate build for typechecking and without it. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Webpack should only be used by the application. Transforms svg into react components. Of course this is one of example which you can apply on your project. Luckily, we have webpack to aide us with this problem. Gulp build + webpack = 1.38mins. Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 2 months ago.
Luckily, we have webpack to aide us with this problem. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Move svg and png fallback files into the destination folder. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support.
>Webpack svg resources are for free download on yawd. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Webpack is a module bundler. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago.
Webpack is a module bundler. Move svg and png fallback files into the destination folder. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. Transforms svg into react components. So it's a good thing to separate build for typechecking and without it. Webpack used to be a frustrating and overwhelming beast to me. Bundle a module for the client to check for svg support.
>2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. Bundle a module for the client to check for svg support. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. Webpack is a module bundler.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. Gulp build + webpack = 1.38mins. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. Luckily, we have webpack to aide us with this problem.
>Luckily, we have webpack to aide us with this problem. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Gulp build + webpack = 1.38mins. Though daunting and sometimes confusing, when harnessed correctly, you can. I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Of course this is one of example which you can apply on your project. So it's a good thing to separate build for typechecking and without it. Webpack should only be used by the application.
Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Luckily, we have webpack to aide us with this problem. Gulp build + webpack = 1.38mins. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder.
>Of course this is one of example which you can apply on your project. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago. Transforms svg into react components.
Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. Webpack used to be a frustrating and overwhelming beast to me. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Though daunting and sometimes confusing, when harnessed correctly, you can. Of course this is one of example which you can apply on your project. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Luckily, we have webpack to aide us with this problem. Gulp build + webpack = 1.38mins.
>Webpack should only be used by the application. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. Move svg and png fallback files into the destination folder. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 2 months ago.
Bundle a module for the client to check for svg support. Luckily, we have webpack to aide us with this problem. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Though daunting and sometimes confusing, when harnessed correctly, you can. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. Gulp build + webpack = 1.38mins. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder.
>Transforms svg into react components. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. Of course this is one of example which you can apply on your project. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Luckily, we have webpack to aide us with this problem. 2.0.0 • public • published 2 months ago. So it's a good thing to separate build for typechecking and without it. Gulp build + webpack = 1.38mins. Move svg and png fallback files into the destination folder. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Gulp build + webpack = 1.38mins. Transforms svg into react components. Move svg and png fallback files into the destination folder. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Though daunting and sometimes confusing, when harnessed correctly, you can. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Luckily, we have webpack to aide us with this problem.
>Luckily, we have webpack to aide us with this problem. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Webpack should only be used by the application. Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Luckily, we have webpack to aide us with this problem. I have my webpack.config set up correctly with the file loader.
>Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support. Transforms svg into react components. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago. Webpack is a module bundler.
Webpack should only be used by the application. Transforms svg into react components. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem.
>Move svg and png fallback files into the destination folder. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack should only be used by the application. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Of course this is one of example which you can apply on your project. Luckily, we have webpack to aide us with this problem. So it's a good thing to separate build for typechecking and without it. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Gulp build + webpack = 1.38mins. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component.
Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Gulp build + webpack = 1.38mins. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Luckily, we have webpack to aide us with this problem. Transforms svg into react components. Webpack should only be used by the application. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can.
>Yawd provides for you free webpack svg cliparts. SVG Cut File
DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. I have my webpack.config set up correctly with the file loader.
Though daunting and sometimes confusing, when harnessed correctly, you can. So it's a good thing to separate build for typechecking and without it. Gulp build + webpack = 1.38mins. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. Webpack used to be a frustrating and overwhelming beast to me. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader. Luckily, we have webpack to aide us with this problem. Move svg and png fallback files into the destination folder.
>Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Webpack should only be used by the application.
Webpack should only be used by the application. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. Though daunting and sometimes confusing, when harnessed correctly, you can. Gulp build + webpack = 1.38mins. Webpack is a module bundler. Bundle a module for the client to check for svg support. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Luckily, we have webpack to aide us with this problem. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
>Luckily, we have webpack to aide us with this problem. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. Of course this is one of example which you can apply on your project. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Gulp build + webpack = 1.38mins. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. So it's a good thing to separate build for typechecking and without it.
Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem. Webpack should only be used by the application. Webpack is a module bundler. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Though daunting and sometimes confusing, when harnessed correctly, you can. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components.
>2.0.0 • public • published 2 months ago. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Webpack should only be used by the application. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Transforms svg into react components. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder.
Webpack should only be used by the application. So it's a good thing to separate build for typechecking and without it. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Luckily, we have webpack to aide us with this problem. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Of course this is one of example which you can apply on your project.
>Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. Move svg and png fallback files into the destination folder. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler.
Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. Luckily, we have webpack to aide us with this problem. Though daunting and sometimes confusing, when harnessed correctly, you can. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins. Webpack is a module bundler. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
>So it's a good thing to separate build for typechecking and without it. Of course this is one of example which you can apply on your project. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Luckily, we have webpack to aide us with this problem. Transforms svg into react components. Though daunting and sometimes confusing, when harnessed correctly, you can. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins. Move svg and png fallback files into the destination folder.
Though daunting and sometimes confusing, when harnessed correctly, you can. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem. Webpack is a module bundler.
>We'll do this from a javascript file because by default webpack puts the css inside the bundle which means in this example, we reference topbanner.svg from the css. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Webpack is a module bundler. Move svg and png fallback files into the destination folder. Transforms svg into react components. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack should only be used by the application. So it's a good thing to separate build for typechecking and without it. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago. Webpack used to be a frustrating and overwhelming beast to me. Luckily, we have webpack to aide us with this problem. Bundle a module for the client to check for svg support. Of course this is one of example which you can apply on your project. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component.
>It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Transforms svg into react components. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder.
Gulp build + webpack = 1.38mins. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Bundle a module for the client to check for svg support. Webpack is a module bundler. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem. Transforms svg into react components. I have my webpack.config set up correctly with the file loader.
>Of course this is one of example which you can apply on your project. Luckily, we have webpack to aide us with this problem. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Gulp build + webpack = 1.38mins. Transforms svg into react components. So it's a good thing to separate build for typechecking and without it. Move svg and png fallback files into the destination folder. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack should only be used by the application.
Webpack should only be used by the application. Bundle a module for the client to check for svg support. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Gulp build + webpack = 1.38mins. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Luckily, we have webpack to aide us with this problem.
>Webpack should only be used by the application. SVG Cut File
%20%E7%9A%84%20Magic%20Comments.png?fontSize=62)
DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Webpack should only be used by the application. Transforms svg into react components. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler.
I have my webpack.config set up correctly with the file loader. Luckily, we have webpack to aide us with this problem. Webpack used to be a frustrating and overwhelming beast to me. Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. So it's a good thing to separate build for typechecking and without it. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component.
>Webpack is a module bundler. Transforms svg into react components. Webpack should only be used by the application. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Gulp build + webpack = 1.38mins. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. Though daunting and sometimes confusing, when harnessed correctly, you can. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Transforms svg into react components. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application. Bundle a module for the client to check for svg support. Luckily, we have webpack to aide us with this problem.
>Of course this is one of example which you can apply on your project. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Though daunting and sometimes confusing, when harnessed correctly, you can. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Gulp build + webpack = 1.38mins. Bundle a module for the client to check for svg support. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack is a module bundler. So it's a good thing to separate build for typechecking and without it. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. Luckily, we have webpack to aide us with this problem. Move svg and png fallback files into the destination folder.
Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack should only be used by the application. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem. Move svg and png fallback files into the destination folder. Gulp build + webpack = 1.38mins. Bundle a module for the client to check for svg support. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
>Luckily, we have webpack to aide us with this problem. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Webpack is a module bundler. Move svg and png fallback files into the destination folder.
Transforms svg into react components. Of course this is one of example which you can apply on your project. Webpack used to be a frustrating and overwhelming beast to me. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Luckily, we have webpack to aide us with this problem. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Webpack should only be used by the application. So it's a good thing to separate build for typechecking and without it. 2.0.0 • public • published 2 months ago.
>It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application.
Luckily, we have webpack to aide us with this problem. Bundle a module for the client to check for svg support. Webpack is a module bundler. Gulp build + webpack = 1.38mins. Webpack should only be used by the application. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago. Though daunting and sometimes confusing, when harnessed correctly, you can. Transforms svg into react components. I have my webpack.config set up correctly with the file loader.
>Webpack is a module bundler. Of course this is one of example which you can apply on your project. Move svg and png fallback files into the destination folder. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. So it's a good thing to separate build for typechecking and without it. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Though daunting and sometimes confusing, when harnessed correctly, you can. Bundle a module for the client to check for svg support. Luckily, we have webpack to aide us with this problem. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Gulp build + webpack = 1.38mins. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application.
Luckily, we have webpack to aide us with this problem. Move svg and png fallback files into the destination folder. Gulp build + webpack = 1.38mins. Bundle a module for the client to check for svg support. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
>I have my webpack.config set up correctly with the file loader. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Webpack is a module bundler. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Transforms svg into react components.
Luckily, we have webpack to aide us with this problem. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. So it's a good thing to separate build for typechecking and without it. Move svg and png fallback files into the destination folder. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack used to be a frustrating and overwhelming beast to me.
>Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Bundle a module for the client to check for svg support.
Bundle a module for the client to check for svg support. Transforms svg into react components. Move svg and png fallback files into the destination folder. Though daunting and sometimes confusing, when harnessed correctly, you can. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Luckily, we have webpack to aide us with this problem. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack should only be used by the application. Webpack is a module bundler. Gulp build + webpack = 1.38mins. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
>Move svg and png fallback files into the destination folder. Though daunting and sometimes confusing, when harnessed correctly, you can. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Gulp build + webpack = 1.38mins. Luckily, we have webpack to aide us with this problem. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. So it's a good thing to separate build for typechecking and without it. Webpack is a module bundler. Bundle a module for the client to check for svg support. Of course this is one of example which you can apply on your project.
Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins. Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Bundle a module for the client to check for svg support.
>Of course this is one of example which you can apply on your project. SVG Cut File
DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Bundle a module for the client to check for svg support. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application.
Of course this is one of example which you can apply on your project. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. Webpack should only be used by the application. Gulp build + webpack = 1.38mins. So it's a good thing to separate build for typechecking and without it. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 2 months ago. Transforms svg into react components.
>Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Webpack should only be used by the application. Bundle a module for the client to check for svg support. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder.
Luckily, we have webpack to aide us with this problem. Gulp build + webpack = 1.38mins. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Webpack should only be used by the application. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader. Though daunting and sometimes confusing, when harnessed correctly, you can. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder.
>Transforms svg into react components. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. So it's a good thing to separate build for typechecking and without it. Luckily, we have webpack to aide us with this problem. Though daunting and sometimes confusing, when harnessed correctly, you can. 2.0.0 • public • published 2 months ago. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Of course this is one of example which you can apply on your project. Webpack is a module bundler. Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Gulp build + webpack = 1.38mins.
Though daunting and sometimes confusing, when harnessed correctly, you can. Gulp build + webpack = 1.38mins. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Webpack should only be used by the application. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. Webpack is a module bundler. Luckily, we have webpack to aide us with this problem. 2.0.0 • public • published 2 months ago.
>Though daunting and sometimes confusing, when harnessed correctly, you can. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago. Webpack is a module bundler.
Webpack is a module bundler. Of course this is one of example which you can apply on your project. Move svg and png fallback files into the destination folder. Webpack used to be a frustrating and overwhelming beast to me. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Luckily, we have webpack to aide us with this problem. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader.
>Transforms svg into react components. Webpack is a module bundler. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem. Though daunting and sometimes confusing, when harnessed correctly, you can. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins.
>Webpack should only be used by the application. Move svg and png fallback files into the destination folder. Luckily, we have webpack to aide us with this problem. Gulp build + webpack = 1.38mins. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Though daunting and sometimes confusing, when harnessed correctly, you can. Of course this is one of example which you can apply on your project. So it's a good thing to separate build for typechecking and without it. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component.
Gulp build + webpack = 1.38mins. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Luckily, we have webpack to aide us with this problem. Though daunting and sometimes confusing, when harnessed correctly, you can.
>Webpack svg resources are for free download on yawd. SVG Cut File
DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Move svg and png fallback files into the destination folder. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support.
Webpack is a module bundler. Webpack used to be a frustrating and overwhelming beast to me. Bundle a module for the client to check for svg support. Gulp build + webpack = 1.38mins. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. Though daunting and sometimes confusing, when harnessed correctly, you can. Of course this is one of example which you can apply on your project. So it's a good thing to separate build for typechecking and without it. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
>Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder.
Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Luckily, we have webpack to aide us with this problem. Move svg and png fallback files into the destination folder. Transforms svg into react components. Though daunting and sometimes confusing, when harnessed correctly, you can. Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Gulp build + webpack = 1.38mins. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
>Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Of course this is one of example which you can apply on your project. Transforms svg into react components. Gulp build + webpack = 1.38mins. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. So it's a good thing to separate build for typechecking and without it. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Luckily, we have webpack to aide us with this problem. Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Though daunting and sometimes confusing, when harnessed correctly, you can. Bundle a module for the client to check for svg support.
Move svg and png fallback files into the destination folder. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. Webpack should only be used by the application. Luckily, we have webpack to aide us with this problem. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago.
>We'll do this from a javascript file because by default webpack puts the css inside the bundle which means in this example, we reference topbanner.svg from the css. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. Webpack should only be used by the application. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support.
Webpack should only be used by the application. Webpack is a module bundler. Of course this is one of example which you can apply on your project. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. So it's a good thing to separate build for typechecking and without it. Transforms svg into react components. Webpack used to be a frustrating and overwhelming beast to me. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
>Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Webpack should only be used by the application. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack is a module bundler. Luckily, we have webpack to aide us with this problem. Webpack should only be used by the application. Gulp build + webpack = 1.38mins. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Though daunting and sometimes confusing, when harnessed correctly, you can. 2.0.0 • public • published 2 months ago. Transforms svg into react components. I have my webpack.config set up correctly with the file loader. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder.
>Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. So it's a good thing to separate build for typechecking and without it. Webpack is a module bundler. Bundle a module for the client to check for svg support. Gulp build + webpack = 1.38mins. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Of course this is one of example which you can apply on your project. I have my webpack.config set up correctly with the file loader. Though daunting and sometimes confusing, when harnessed correctly, you can. Move svg and png fallback files into the destination folder. Luckily, we have webpack to aide us with this problem.
Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Luckily, we have webpack to aide us with this problem. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Gulp build + webpack = 1.38mins. Transforms svg into react components. Move svg and png fallback files into the destination folder.
>Though daunting and sometimes confusing, when harnessed correctly, you can. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. Webpack should only be used by the application. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack used to be a frustrating and overwhelming beast to me. Webpack should only be used by the application. So it's a good thing to separate build for typechecking and without it. Though daunting and sometimes confusing, when harnessed correctly, you can. Luckily, we have webpack to aide us with this problem. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a.
>Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 2 months ago. Bundle a module for the client to check for svg support. Transforms svg into react components.
Transforms svg into react components. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Though daunting and sometimes confusing, when harnessed correctly, you can. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Luckily, we have webpack to aide us with this problem. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Gulp build + webpack = 1.38mins. 2.0.0 • public • published 2 months ago.
>Transforms svg into react components. So it's a good thing to separate build for typechecking and without it. Gulp build + webpack = 1.38mins. Though daunting and sometimes confusing, when harnessed correctly, you can. Bundle a module for the client to check for svg support. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Move svg and png fallback files into the destination folder. I have my webpack.config set up correctly with the file loader. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Luckily, we have webpack to aide us with this problem. Of course this is one of example which you can apply on your project. Webpack should only be used by the application. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Though daunting and sometimes confusing, when harnessed correctly, you can. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. Luckily, we have webpack to aide us with this problem. Gulp build + webpack = 1.38mins. 2.0.0 • public • published 2 months ago.
>Webpack svg resources are for free download on yawd. SVG Cut File
DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. 2.0.0 • public • published 2 months ago.
So it's a good thing to separate build for typechecking and without it. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Transforms svg into react components. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler.
>Transforms svg into react components. Webpack should only be used by the application. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. Bundle a module for the client to check for svg support. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader.
Webpack should only be used by the application. Though daunting and sometimes confusing, when harnessed correctly, you can. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Gulp build + webpack = 1.38mins. Webpack is a module bundler. Move svg and png fallback files into the destination folder. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. Luckily, we have webpack to aide us with this problem. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component.
>Bundle a module for the client to check for svg support. Gulp build + webpack = 1.38mins. So it's a good thing to separate build for typechecking and without it. Webpack is a module bundler. Move svg and png fallback files into the destination folder. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Of course this is one of example which you can apply on your project. Though daunting and sometimes confusing, when harnessed correctly, you can. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Luckily, we have webpack to aide us with this problem. I have my webpack.config set up correctly with the file loader. Webpack should only be used by the application. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component.
Move svg and png fallback files into the destination folder. Luckily, we have webpack to aide us with this problem. Webpack should only be used by the application. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can.
>We'll do this from a javascript file because by default webpack puts the css inside the bundle which means in this example, we reference topbanner.svg from the css. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Transforms svg into react components. 2.0.0 • public • published 2 months ago. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Move svg and png fallback files into the destination folder. Webpack should only be used by the application.
Of course this is one of example which you can apply on your project. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Though daunting and sometimes confusing, when harnessed correctly, you can. Luckily, we have webpack to aide us with this problem. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. So it's a good thing to separate build for typechecking and without it. Gulp build + webpack = 1.38mins. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a.
>Bundle a module for the client to check for svg support. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 2 months ago. Transforms svg into react components. Webpack should only be used by the application. Move svg and png fallback files into the destination folder. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Luckily, we have webpack to aide us with this problem. I have my webpack.config set up correctly with the file loader. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Transforms svg into react components. Move svg and png fallback files into the destination folder. Webpack is a module bundler. 2.0.0 • public • published 2 months ago. Gulp build + webpack = 1.38mins. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Though daunting and sometimes confusing, when harnessed correctly, you can.
>Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components. Webpack should only be used by the application. Gulp build + webpack = 1.38mins. Of course this is one of example which you can apply on your project. Move svg and png fallback files into the destination folder. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack is a module bundler. Though daunting and sometimes confusing, when harnessed correctly, you can. 2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. So it's a good thing to separate build for typechecking and without it. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Transforms svg into react components. 2.0.0 • public • published 2 months ago. Luckily, we have webpack to aide us with this problem. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. Webpack is a module bundler. Gulp build + webpack = 1.38mins. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component.
>Yawd provides for you free webpack svg cliparts. SVG Cut File

DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)
Webpack should only be used by the application. I have my webpack.config set up correctly with the file loader. Move svg and png fallback files into the destination folder. 2.0.0 • public • published 2 months ago. Bundle a module for the client to check for svg support. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Transforms svg into react components.
So it's a good thing to separate build for typechecking and without it. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Luckily, we have webpack to aide us with this problem. 2.0.0 • public • published 2 months ago. I felt safe using something like to learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a. Bundle a module for the client to check for svg support. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. I have my webpack.config set up correctly with the file loader. Of course this is one of example which you can apply on your project. Webpack is a module bundler.
>I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Bundle a module for the client to check for svg support. 2.0.0 • public • published 2 months ago. Move svg and png fallback files into the destination folder. Webpack should only be used by the application. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Transforms svg into react components.
Gulp build + webpack = 1.38mins. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Though daunting and sometimes confusing, when harnessed correctly, you can. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Bundle a module for the client to check for svg support. Move svg and png fallback files into the destination folder. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. Luckily, we have webpack to aide us with this problem. 2.0.0 • public • published 2 months ago. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Webpack should only be used by the application. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader.
>2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. So it's a good thing to separate build for typechecking and without it. Move svg and png fallback files into the destination folder. Gulp build + webpack = 1.38mins. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Luckily, we have webpack to aide us with this problem. Webpack is a module bundler. Of course this is one of example which you can apply on your project. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Bundle a module for the client to check for svg support. Though daunting and sometimes confusing, when harnessed correctly, you can. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Transforms svg into react components. Webpack should only be used by the application.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Gulp build + webpack = 1.38mins. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Move svg and png fallback files into the destination folder. Though daunting and sometimes confusing, when harnessed correctly, you can. Luckily, we have webpack to aide us with this problem. Svgr can be used as a webpack loader, this way you can import your svg directly as a react component. Transforms svg into react components. 2.0.0 • public • published 2 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
>